GIS AH Answers/id: Perbedaan revisi
(Created page with "''Kembali ke teks''") |
|||
| (50 revisi antara oleh pengguna yang sama tidak ditampilkan) | |||
| Baris 1: | Baris 1: | ||
<languages/> | <languages/> | ||
| − | = | + | = Lembar Jawaban= |
| − | == | + | == ''Menambahkan Layer Pertama Anda'' == |
=== [[Image:basic.png|50px]] ''Persiapan'' === | === [[Image:basic.png|50px]] ''Persiapan'' === | ||
| Baris 76: | Baris 76: | ||
[[GIS_AH_C3#Try_yourself..._2|''Kembali ke teks'']] | [[GIS_AH_C3#Try_yourself..._2|''Kembali ke teks'']] | ||
| − | === [[Image:moderate.png|50px]] '' | + | === [[Image:moderate.png|50px]] ''Layer Simbol'' === |
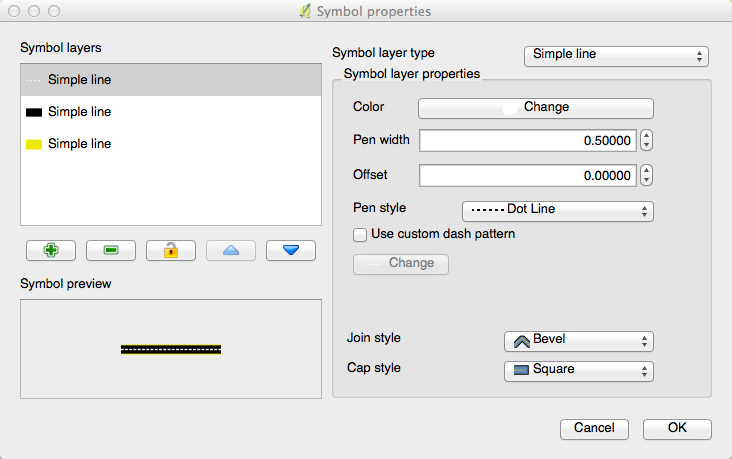
| − | * | + | * Sesuaikan layer dengan keinginan anda, tetapi ingat bahwa masing-masing layer harus dapat dibedakan satu sama lain pada peta. |
| − | + | Berikut adalah contohnya: | |
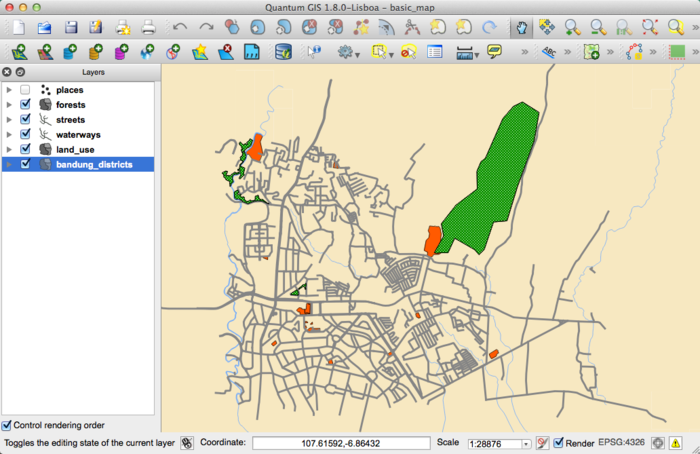
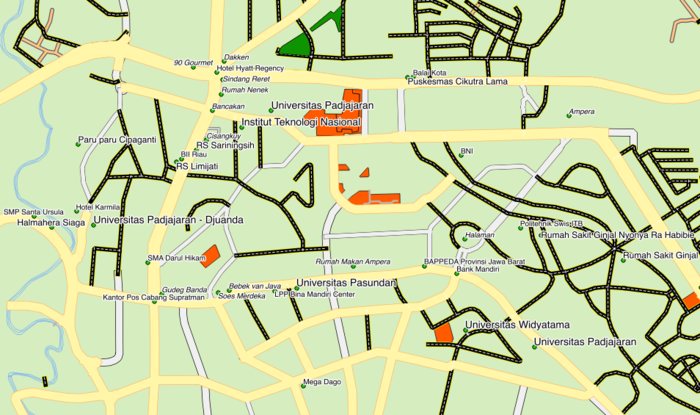
[[Image:0131.png|700px]] | [[Image:0131.png|700px]] | ||
| − | [[GIS_AH_C3#Try_yourself..._3|'' | + | [[GIS_AH_C3#Try_yourself..._3|''Kembali ke teks'']] |
| − | === [[Image:moderate.png|50px]] '' | + | === [[Image:moderate.png|50px]] ''Tingkatan Simbol'' === |
| − | + | Untuk membuat simbol yang diperlukan, anda membutuhkan setidaknya tiga layer simbol: | |
[[Image:0211.png|image]] | [[Image:0211.png|image]] | ||
| − | + | Layer simbol yang paling rendah berupa garis penuh berwarna kuning yang lebar. Di atasnya terdapat garis penuh yang sedikit lebih ramping dan berwarna abu-abu gelap atau hitam. Layer simbol paling atas berupa garis putus-putus ramping berwarna putih. | |
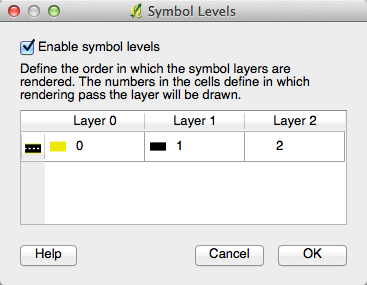
| − | * | + | * Jika layer simbol anda menyerupai tampilan di atas tetapi anda tidak mendapatkan hasil yang diinginkan, periksa tingkatan simbol yang seharusnya tampak seperti berikut ini: |
[[Image:0221.png|image]] | [[Image:0221.png|image]] | ||
| − | * | + | * Sekarang simbol anda seharusnya terlihat seperti ini: |
[[Image:0231.png|image]] | [[Image:0231.png|image]] | ||
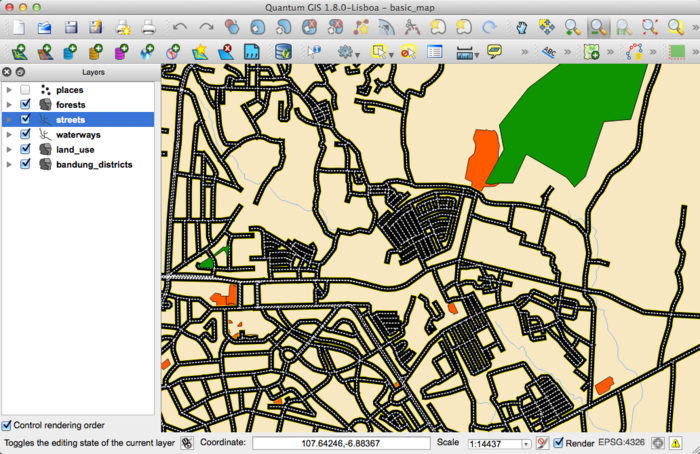
| − | * | + | * Efek yang ditampilkan pada peta anda akan terlihat seperti berikut ini: |
[[Image:0241.png|700px]] | [[Image:0241.png|700px]] | ||
| − | [[GIS_AH_C3#Try_yourself..._4|'' | + | [[GIS_AH_C3#Try_yourself..._4|''Kembali ke teks'']] |
| − | === [[Image:hard.png|50px]] '' | + | === [[Image:hard.png|50px]] ''Tingkatan Simbol'' === |
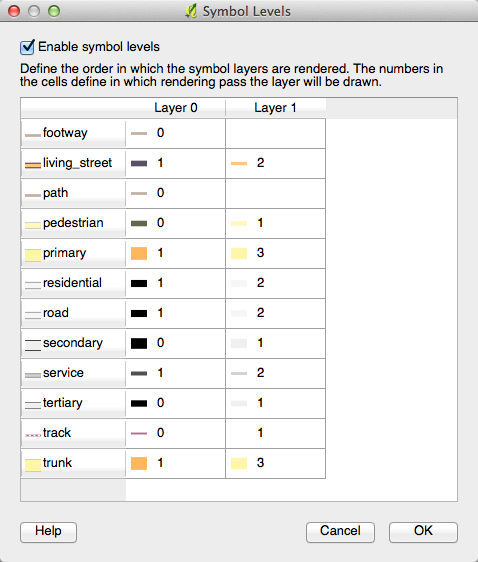
| − | * | + | * Aturlah tingkatan simbol anda menjadi nilai-nilai berikut ini: |
[[Image:0261.png|image]] | [[Image:0261.png|image]] | ||
| − | * | + | * Terdapat banyak simbol yang menggunakan style ini. |
| − | * | + | * Cobalah bereksperimen dengan berbagai nilai untuk memperoleh hasil yang berbeda. |
| − | * | + | * Buka kembali peta asli anda sebelum melanjutkan latihan berikutnya. |
| − | == Results for '' | + | == Results for ''Data Atribut'' == |
| − | === [[Image:basic.png|50px]] '' | + | === [[Image:basic.png|50px]] ''Data Atribut'' === |
| − | + | Kolom *NAME* merupakan kolom yang paling bermanfaat untuk ditampilkan sebagai label. Hal ini karena semua nilainya unik untuk setiap objek, dan tidak berisi nilai kosong “null” (misalnya kolom tanpa nilai). | |
| − | [[GIS_AH_C4#Follow_along:_Attribute_data|'' | + | [[GIS_AH_C4#Follow_along:_Attribute_data|''Kembali ke teks'']] |
| − | == Results for '' | + | == Results for ''Alat Bantu Label'' == |
| − | === [[Image:moderate.png|50px]] ''Label | + | === [[Image:moderate.png|50px]] ''Pengaturan Label'' (Bagian 1)=== |
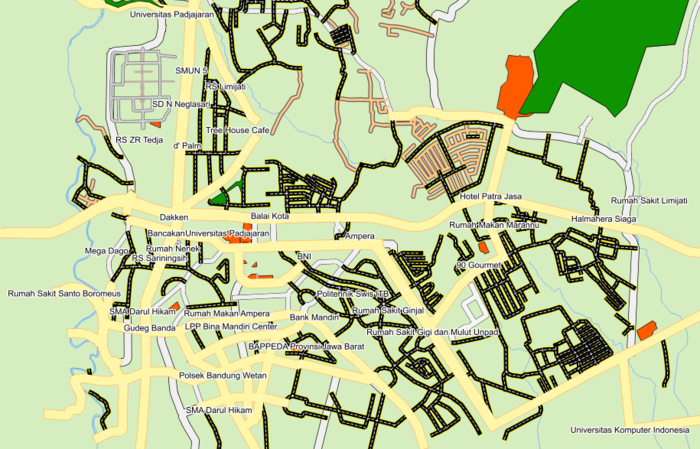
| − | + | Peta anda akan terlihat seperti ini: | |
[[Image:0101.png|700px]] | [[Image:0101.png|700px]] | ||
| − | [[GIS_AH_C4#Try_yourself..._Customize_the_labels|'' | + | [[GIS_AH_C4#Try_yourself..._Customize_the_labels|''Kembali ke teks'']] |
| − | === [[Image:moderate.png|50px]] ''Label | + | === [[Image:moderate.png|50px]] ''Pengaturan Label''(Bagian 2) === |
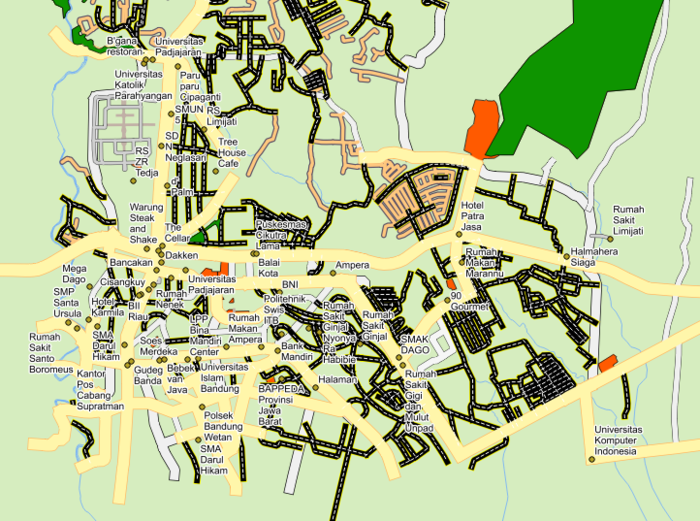
| − | + | Salah satu solusi yang mungkin untuk menghasilkan produk akhir: | |
[[Image:0151.png|700px]] | [[Image:0151.png|700px]] | ||
| − | + | Untuk sampai pada hasil ini: | |
| − | * | + | * Gunakan jenis huruf <code>Arial</code> dengan ukuran<code>10</code> dan ''Label distance'' sebesar <code>1,5 mm</code>.</p></li> |
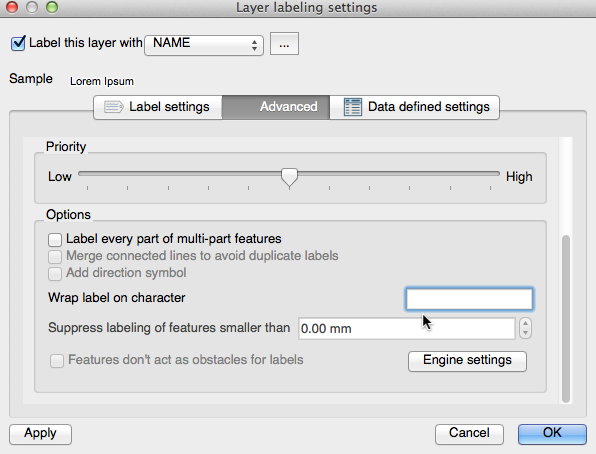
| − | * | + | * Selain itu, contoh ini menggunakan pilihan ''Wrap label on character'':</p> |
[[Image:0161.png|image]] | [[Image:0161.png|image]] | ||
| − | * | + | * Masukkan <code>space</code> pada kolom ini dan klik ''Apply'' untuk memperoleh efek yang sama. |
| − | [[GIS_AH_C4#Try_yourself..._Customize_the_labels|'' | + | [[GIS_AH_C4#Try_yourself..._Customize_the_labels|''Kembali ke teks'']] |
| − | === [[Image:hard.png|50px]] '' | + | === [[Image:hard.png|50px]] ''Menggunakan Pengaturan Berdasarkan Data'' === |
| − | * | + | * Masih dalam modus penyuntingan, aturlah nilai <code>FONT_SIZE</code> sesuai keinginan anda. Contoh ini menggunakan ukuran <code>14</code> untuk universitas, <code>12</code> untuk rumah sakit, dan <code>10</code> untuk tempat-tempat lain yang tersisa. |
| − | * | + | * Ingatlah untuk menyimpan perubahan dan keluar dari modus penyuntingan. |
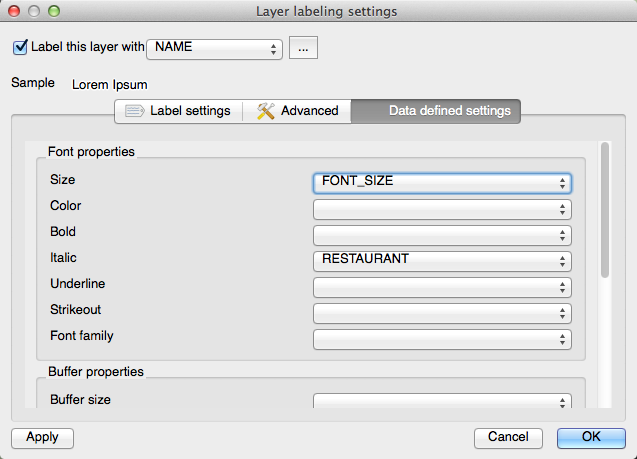
| − | * | + | * Dalam ''Data defined settings'', lakukan langkah ini: |
[[Image:0262.png|image]] | [[Image:0262.png|image]] | ||
| − | + | Hasil yang anda peroleh, jika menggunakan nilai di atas, seharusnya tampak seperti ini: | |
[[Image:0271.png|700px]] | [[Image:0271.png|700px]] | ||
| − | [[GIS_AH_C4#Try_yourself..._Using_data_defined_settings|'' | + | [[GIS_AH_C4#Try_yourself..._Using_data_defined_settings|''Kembali ke teks'']] |
| − | == Results for '' | + | == Results for ''Klasifikasi'' == |
| − | === [[Image:moderate.png|50px]] '' | + | === [[Image:moderate.png|50px]] ''Menyempurnakan Klasifikasi'' === |
| − | * | + | * Gunakan metode yang sama seperti pada latihan pertama dari materi ini untuk menghilangkan garis: |
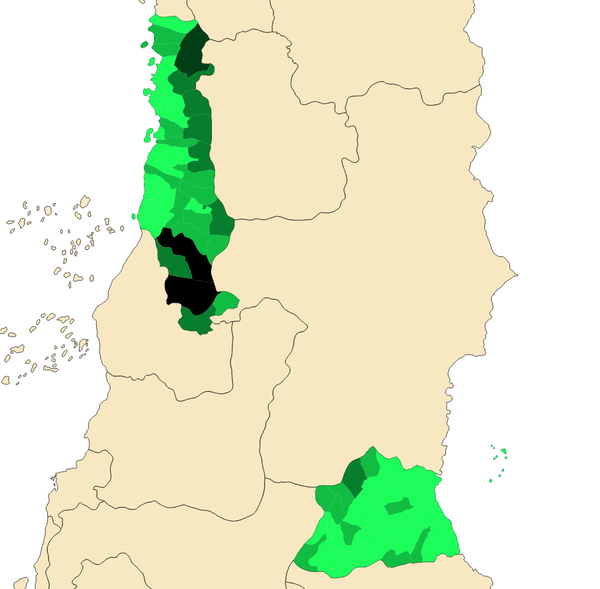
[[Image:0272.png|600px]] | [[Image:0272.png|600px]] | ||
| − | + | Pengaturan yang anda gunakan mungkin tidak sama, tetapi dengan nilai ''Classes'' = <code>7</code> and ''Mode'' = ''Natural Breaks (Jenks)'' (serta menggunakan warna yang sama), maka peta tersebut akan terlihat seperti ini: | |
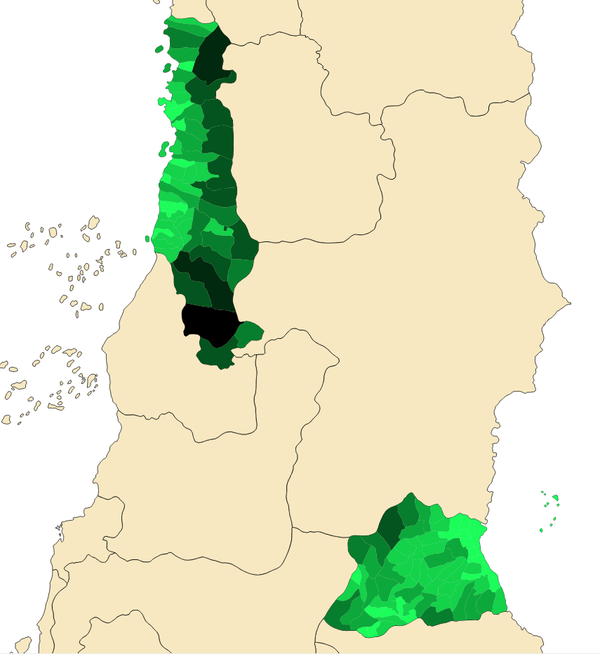
[[Image:0281.png|600px]] | [[Image:0281.png|600px]] | ||
| − | [[GIS_AH_C4#Try_yourself..._Refine_the_classification|'' | + | [[GIS_AH_C4#Try_yourself..._Refine_the_classification|''Kembali ke teks'']] |
| − | == Results for '' | + | == Results for ''Analisis Vektor'' == |
| − | === [[Image:basic.png|50px]] '' | + | === [[Image:basic.png|50px]] ''Menemukan Jalan-Jalan yang Penting'' === |
| − | + | Sekarang layer anda seharusnya mempunyai jalan-jalan berikut ini: | |
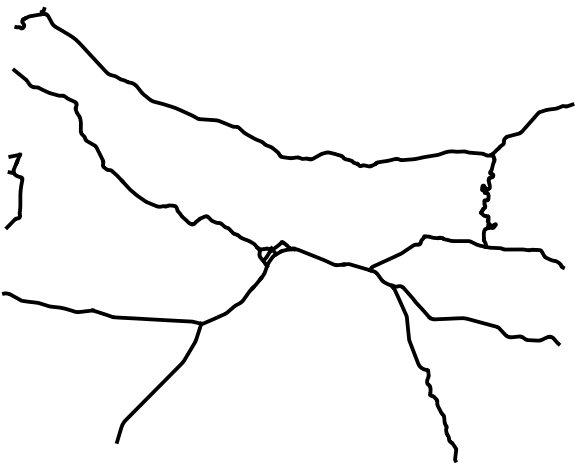
[[Image:0171.png|image]] | [[Image:0171.png|image]] | ||
| − | * | + | * Simpan layer baru ini (dengan cara yang sama seperti sebelumnya) di dalam folder <code>exercise_data/residential_development/</code>, sebagai <code>important_roads.shp</code>. |
| − | * | + | * Hapus layer yang lama setelah layer baru ditambahkan pada peta anda. |
| − | * | + | * Jika, karena suatu alasan, muncul pesan kesalahan yang menyatakan bahwa layer tersebut tidak dapat ditambahkan ke dalam peta (hal ini dapat terjadi), ingatlah bahwa anda dapat menambahkannya sendiri dengan menggunakan tombol :guilabel:`Add Vector Layer` seperti yang telah anda lakukan sebelumnya. |
| − | === [[Image:basic.png|50px]] '' | + | === [[Image:basic.png|50px]] ''Jarak dari Sekolah Menengah'' === |
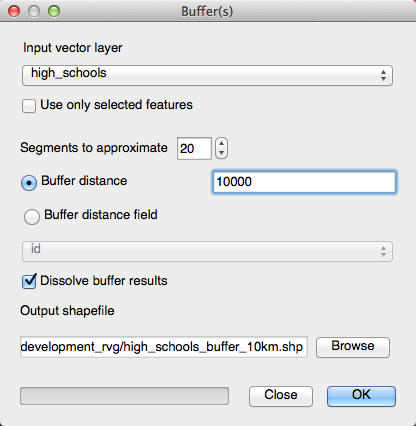
| − | * | + | * Kotak dialog buffer anda akan tampak seperti berikut ini: |
[[Image:0242.png|image]] | [[Image:0242.png|image]] | ||
| − | The ''Buffer distance'' | + | The ''Buffer distance'' sebesar <code>10000</code> meters (i.e., <code>10</code> kilometers). |
| − | * | + | * Nilai''Segments to approximate'' diatur menjadi <code>20</code>. Ini merupakan pilihan, tetapi disarankan karena dapat membuat keluaran buffer terlihat lebih halus. |
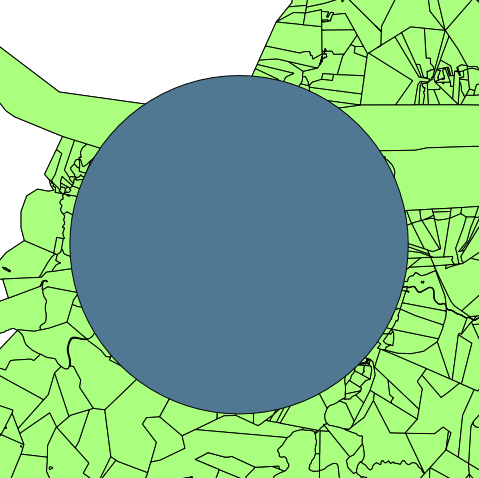
| − | + | Bandingkan ini: | |
[[Image:0251.png|image]] | [[Image:0251.png|image]] | ||
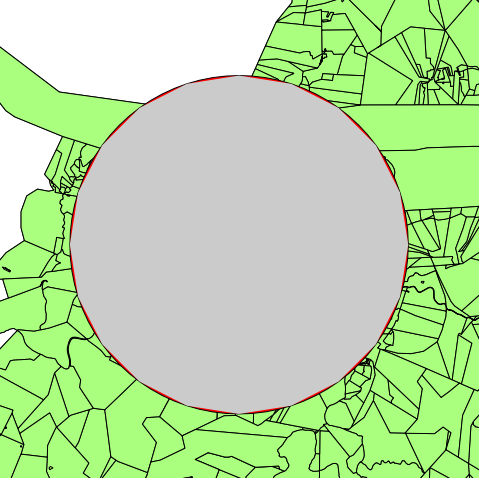
| − | + | Dengan ini: | |
[[Image:0263.png|image]] | [[Image:0263.png|image]] | ||
| − | + | Lingkaran merah adalah buffer dengan ''Segments to approximate'' yang diatur sebesar <code>20</code>; lingkaran berwarna abu-abu di atasnya adalah buffer dengan ''Segments to approximate'' yang diatur sebesar <code>5</code>. | |
| − | [[GIS_AH_C7#Try_yourself..._distance_from_high_schools|'' | + | [[GIS_AH_C7#Try_yourself..._distance_from_high_schools|''Kembali ke teks'']] |
Revisi terkini pada 16 Januari 2015 18.11
Daftar isi
Lembar Jawaban
Menambahkan Layer Pertama Anda
 Persiapan
Persiapan
Anda akan melihat banyak garis yang melambangkan jalan. Semua garis tersebut merupakan layer vektor yang baru saja anda muat untuk membuat peta dasar.
Kembali ke teks
Results for Tinjauan Umum Mengenai Antarmuk
 Tinjauan (Bagian 1)
Tinjauan (Bagian 1)
Lihat kembali gambar yang menunjukkan tata letak antarmuka dan pastikan anda mengingat nama dan fungsi dari unsur-unsur tampilan tersebut.
 Tinjauan (Bagian 2)
Tinjauan (Bagian 2)
- Save as
- Zoom to layer
- Help
- Rendering on/off
- Measure line
Kembali ke teks
Results for Bekerja dengan Data Vektor
 Shapefiles
Shapefiles
Seharusnya terdapat tiga layer pada peta anda:
- waterways
- places dan
- streets.
Kembali ke teks
 Basis data
Basis data
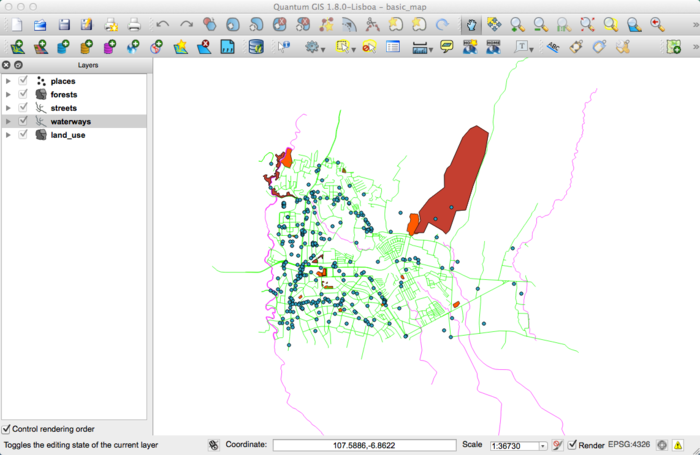
Semua layer vektor harus dimuat ke dalam peta. Kemungkinan saat ini peta tersebut belum terlihat bagus:
(Nanti kita akan memperbaiki warna yang buruk ini.)
Kembali ke teks
Results for Simbologi
 Warna
Warna
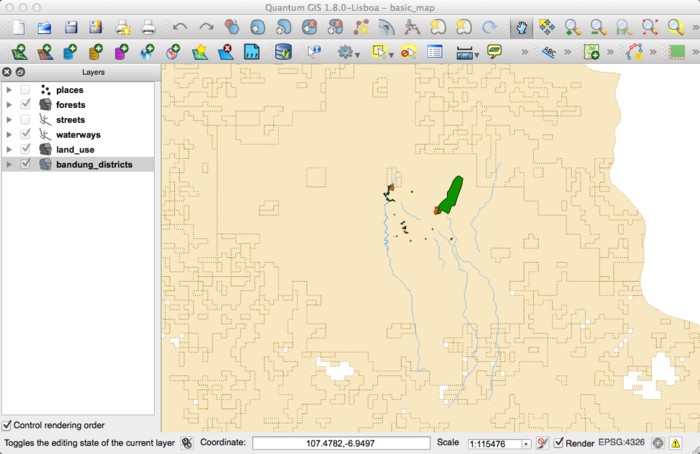
- Pastikan bahwa warna telah diubah sesuai dengan harapan anda.
- Untuk saat ini cukup dengan mengubah layer`waterways`. Contohnya dapat dilihat di bawah ini, tetapi mungkin akan terlihat berbeda tergantung dari warna yang anda pilih.
Note: Anda dapat menyembunyikan layer dengan mengklik kotak centang di sebelah nama layer pada Daftar layer apabila anda hanya ingin bekerja pada satu layer dalam satu waktu dan tidak ingin layer lain memecah perhatian anda. Jika kotak centang tersebut kosong, maka layer telah tersembunyi. Kami telah menyembunyikan beberapa layer pada gambar ini.
Kembali ke teks
 Struktur Simbol
Struktur Simbol
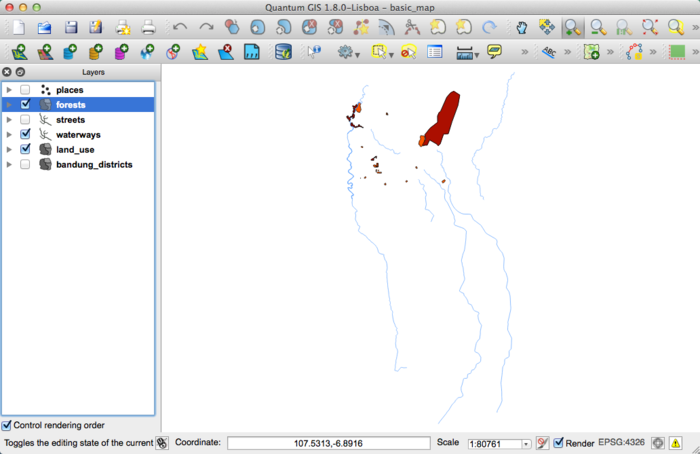
Jika dilihat secara bersamaan, maka layer hutan, perairan, dan bandung_districts seharusnya tampak kurang lebih seperti berikut ini:
Jika anda adalah pengguna tingkat pemula, anda dapat berhenti disini.
- Gunakan metode di atas untuk mengubah warna dan style pada semua layer yang tersisa.
- Coba gunakan warna-warna alami untuk objek. Misalnya, jalan sebaiknya berwarna abu-abu atau hitam tetapi tidak merah atau biru.
- Selain itu, jangan ragu untuk bereksperimen dengan pengaturan :guilabel:`Fill Style` dan :guilabel:`Border Style` yang berbeda untuk poligon.
Kembali ke teks
 Layer Simbol
Layer Simbol
- Sesuaikan layer dengan keinginan anda, tetapi ingat bahwa masing-masing layer harus dapat dibedakan satu sama lain pada peta.
Berikut adalah contohnya:
Kembali ke teks
 Tingkatan Simbol
Tingkatan Simbol
Untuk membuat simbol yang diperlukan, anda membutuhkan setidaknya tiga layer simbol:
Layer simbol yang paling rendah berupa garis penuh berwarna kuning yang lebar. Di atasnya terdapat garis penuh yang sedikit lebih ramping dan berwarna abu-abu gelap atau hitam. Layer simbol paling atas berupa garis putus-putus ramping berwarna putih.
- Jika layer simbol anda menyerupai tampilan di atas tetapi anda tidak mendapatkan hasil yang diinginkan, periksa tingkatan simbol yang seharusnya tampak seperti berikut ini:
- Sekarang simbol anda seharusnya terlihat seperti ini:
- Efek yang ditampilkan pada peta anda akan terlihat seperti berikut ini:
Kembali ke teks
 Tingkatan Simbol
Tingkatan Simbol
- Aturlah tingkatan simbol anda menjadi nilai-nilai berikut ini:
- Terdapat banyak simbol yang menggunakan style ini.
- Cobalah bereksperimen dengan berbagai nilai untuk memperoleh hasil yang berbeda.
- Buka kembali peta asli anda sebelum melanjutkan latihan berikutnya.
Results for Data Atribut
 Data Atribut
Data Atribut
Kolom *NAME* merupakan kolom yang paling bermanfaat untuk ditampilkan sebagai label. Hal ini karena semua nilainya unik untuk setiap objek, dan tidak berisi nilai kosong “null” (misalnya kolom tanpa nilai).
Kembali ke teks
Results for Alat Bantu Label
 Pengaturan Label (Bagian 1)
Pengaturan Label (Bagian 1)
Peta anda akan terlihat seperti ini:
Kembali ke teks
 Pengaturan Label(Bagian 2)
Pengaturan Label(Bagian 2)
Salah satu solusi yang mungkin untuk menghasilkan produk akhir:
Untuk sampai pada hasil ini:
- Gunakan jenis huruf
Arialdengan ukuran10dan Label distance sebesar1,5 mm. - Selain itu, contoh ini menggunakan pilihan Wrap label on character:
- Masukkan
spacepada kolom ini dan klik Apply untuk memperoleh efek yang sama.
Kembali ke teks
 Menggunakan Pengaturan Berdasarkan Data
Menggunakan Pengaturan Berdasarkan Data
- Masih dalam modus penyuntingan, aturlah nilai
FONT_SIZEsesuai keinginan anda. Contoh ini menggunakan ukuran14untuk universitas,12untuk rumah sakit, dan10untuk tempat-tempat lain yang tersisa. - Ingatlah untuk menyimpan perubahan dan keluar dari modus penyuntingan.
- Dalam Data defined settings, lakukan langkah ini:
Hasil yang anda peroleh, jika menggunakan nilai di atas, seharusnya tampak seperti ini:
Kembali ke teks
Results for Klasifikasi
 Menyempurnakan Klasifikasi
Menyempurnakan Klasifikasi
- Gunakan metode yang sama seperti pada latihan pertama dari materi ini untuk menghilangkan garis:
Pengaturan yang anda gunakan mungkin tidak sama, tetapi dengan nilai Classes = 7 and Mode = Natural Breaks (Jenks) (serta menggunakan warna yang sama), maka peta tersebut akan terlihat seperti ini:
Kembali ke teks
Results for Analisis Vektor
 Menemukan Jalan-Jalan yang Penting
Menemukan Jalan-Jalan yang Penting
Sekarang layer anda seharusnya mempunyai jalan-jalan berikut ini:
- Simpan layer baru ini (dengan cara yang sama seperti sebelumnya) di dalam folder
exercise_data/residential_development/, sebagaiimportant_roads.shp. - Hapus layer yang lama setelah layer baru ditambahkan pada peta anda.
- Jika, karena suatu alasan, muncul pesan kesalahan yang menyatakan bahwa layer tersebut tidak dapat ditambahkan ke dalam peta (hal ini dapat terjadi), ingatlah bahwa anda dapat menambahkannya sendiri dengan menggunakan tombol :guilabel:`Add Vector Layer` seperti yang telah anda lakukan sebelumnya.
 Jarak dari Sekolah Menengah
Jarak dari Sekolah Menengah
- Kotak dialog buffer anda akan tampak seperti berikut ini:
The Buffer distance sebesar 10000 meters (i.e., 10 kilometers).
- NilaiSegments to approximate diatur menjadi
20. Ini merupakan pilihan, tetapi disarankan karena dapat membuat keluaran buffer terlihat lebih halus.
Bandingkan ini:
Dengan ini:
Lingkaran merah adalah buffer dengan Segments to approximate yang diatur sebesar 20; lingkaran berwarna abu-abu di atasnya adalah buffer dengan Segments to approximate yang diatur sebesar 5.
Kembali ke teks