GIS AH Answers/id
Daftar isi
Answer Sheet
"Menambahkan Layer Pertama Anda
 Persiapan
Persiapan
Anda akan melihat banyak garis yang melambangkan jalan. Semua garis tersebut merupakan layer vektor yang baru saja anda muat untuk membuat peta dasar.
Kembali ke teks
Results for Tinjauan Umum Mengenai Antarmuk
 Tinjauan (Bagian 1)
Tinjauan (Bagian 1)
Lihat kembali gambar yang menunjukkan tata letak antarmuka dan pastikan anda mengingat nama dan fungsi dari unsur-unsur tampilan tersebut.
 Tinjauan (Bagian 2)
Tinjauan (Bagian 2)
- Save as
- Zoom to layer
- Help
- Rendering on/off
- Measure line
Kembali ke teks
Results for Bekerja dengan Data Vektor
 Shapefiles
Shapefiles
Seharusnya terdapat tiga layer pada peta anda:
- waterways
- places dan
- streets.
Kembali ke teks
 Basis data
Basis data
Semua layer vektor harus dimuat ke dalam peta. Kemungkinan saat ini peta tersebut belum terlihat bagus:
(Nanti kita akan memperbaiki warna yang buruk ini.)
Kembali ke teks
Results for Simbologi
 Warna
Warna
- Pastikan bahwa warna telah diubah sesuai dengan harapan anda.
- Untuk saat ini cukup dengan mengubah layer`waterways`. Contohnya dapat dilihat di bawah ini, tetapi mungkin akan terlihat berbeda tergantung dari warna yang anda pilih.
Note: Anda dapat menyembunyikan layer dengan mengklik kotak centang di sebelah nama layer pada Daftar layer apabila anda hanya ingin bekerja pada satu layer dalam satu waktu dan tidak ingin layer lain memecah perhatian anda. Jika kotak centang tersebut kosong, maka layer telah tersembunyi. Kami telah menyembunyikan beberapa layer pada gambar ini.
Kembali ke teks
 Struktur Simbol
Struktur Simbol
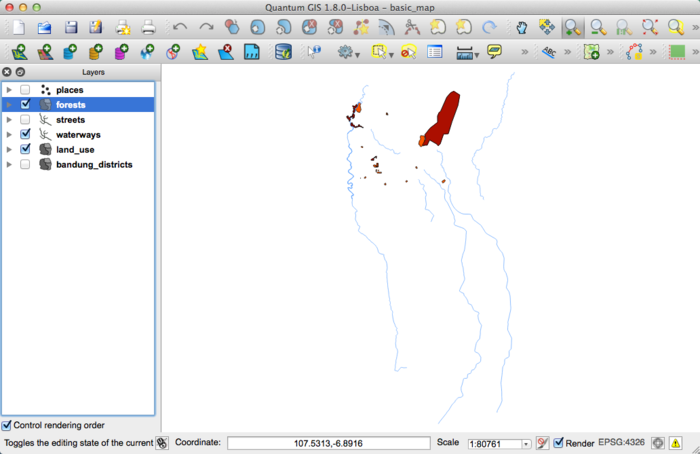
Jika dilihat secara bersamaan, maka layer hutan, perairan, dan bandung_districts seharusnya tampak kurang lebih seperti berikut ini:
Jika anda adalah pengguna tingkat pemula, anda dapat berhenti disini.
- Gunakan metode di atas untuk mengubah warna dan style pada semua layer yang tersisa.
- Coba gunakan warna-warna alami untuk objek. Misalnya, jalan sebaiknya berwarna abu-abu atau hitam tetapi tidak merah atau biru.
- Selain itu, jangan ragu untuk bereksperimen dengan pengaturan :guilabel:`Fill Style` dan :guilabel:`Border Style` yang berbeda untuk poligon.
Kembali ke teks
 Layer Simbol
Layer Simbol
- Sesuaikan layer dengan keinginan anda, tetapi ingat bahwa masing-masing layer harus dapat dibedakan satu sama lain pada peta.
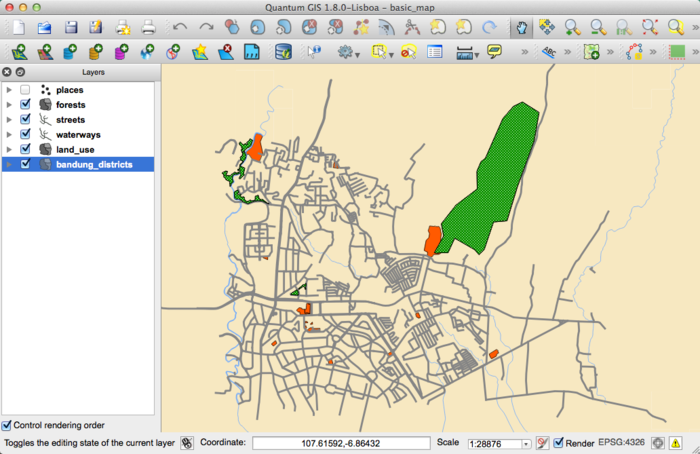
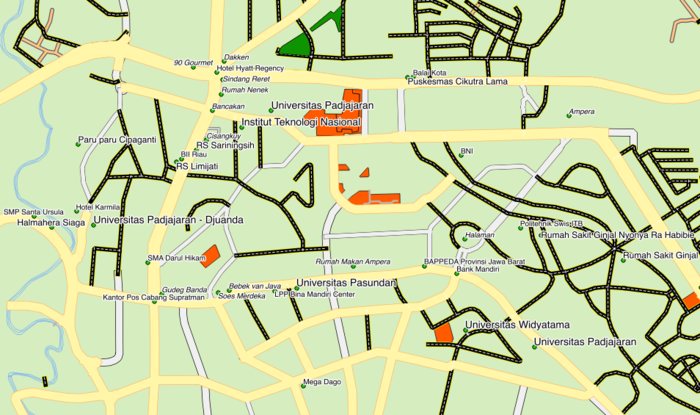
Berikut adalah contohnya:
Kembali ke teks
 Tingkatan Simbol
Tingkatan Simbol
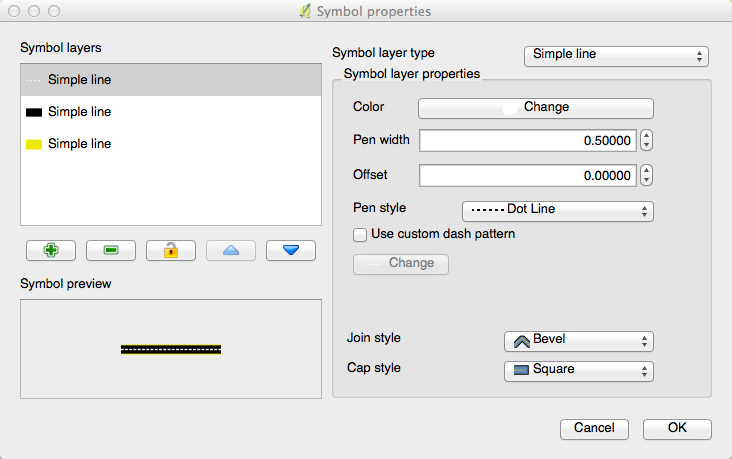
Untuk membuat simbol yang diperlukan, anda membutuhkan setidaknya tiga layer simbol:
Layer simbol yang paling rendah berupa garis penuh berwarna kuning yang lebar. Di atasnya terdapat garis penuh yang sedikit lebih ramping dan berwarna abu-abu gelap atau hitam. Layer simbol paling atas berupa garis putus-putus ramping berwarna putih.
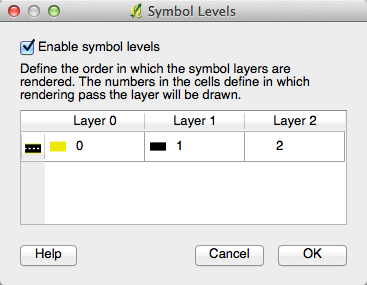
- Jika layer simbol anda menyerupai tampilan di atas tetapi anda tidak mendapatkan hasil yang diinginkan, periksa tingkatan simbol yang seharusnya tampak seperti berikut ini:
- Sekarang simbol anda seharusnya terlihat seperti ini:
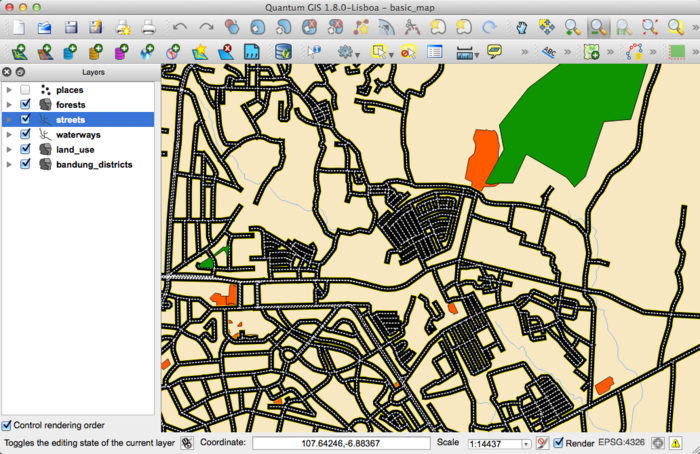
- Efek yang ditampilkan pada peta anda akan terlihat seperti berikut ini:
Kembali ke teks
 Tingkatan Simbol
Tingkatan Simbol
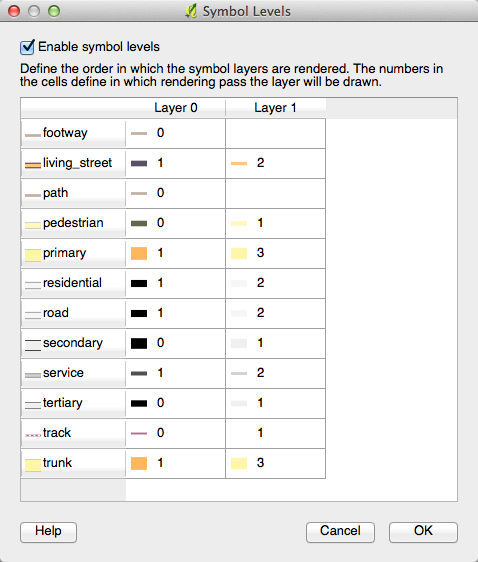
- Aturlah tingkatan simbol anda menjadi nilai-nilai berikut ini:
- Terdapat banyak simbol yang menggunakan style ini.
- Cobalah bereksperimen dengan berbagai nilai untuk memperoleh hasil yang berbeda.
- Buka kembali peta asli anda sebelum melanjutkan latihan berikutnya.
Results for Data Atribut
 Data Atribut
Data Atribut
Kolom *NAME* merupakan kolom yang paling bermanfaat untuk ditampilkan sebagai label. Hal ini karena semua nilainya unik untuk setiap objek, dan tidak berisi nilai kosong “null” (misalnya kolom tanpa nilai).
Kembali ke teks
Results for Alat Bantu Label
 Pengaturan Label (Bagian 1)
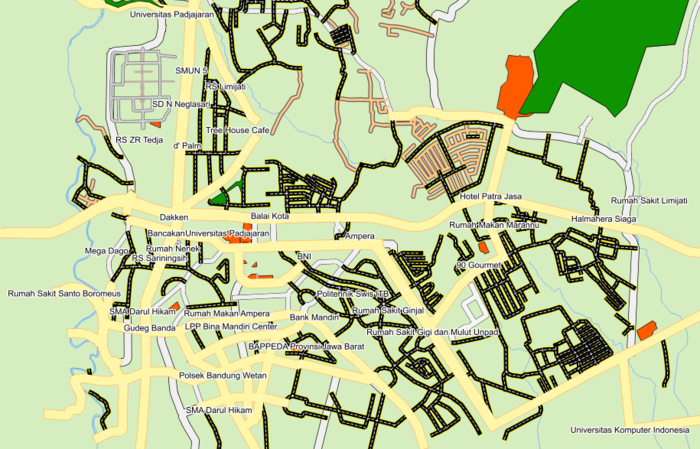
Pengaturan Label (Bagian 1)
Peta anda akan terlihat seperti ini:
Kembali ke teks
 Pengaturan Label(Bagian 2)
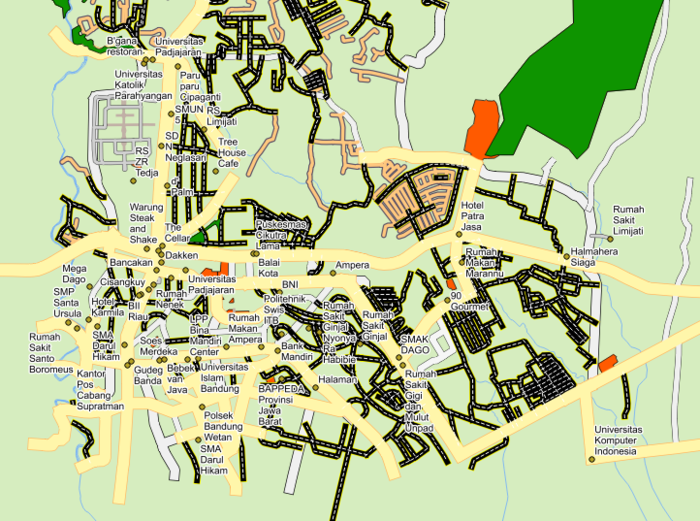
Pengaturan Label(Bagian 2)
Salah satu solusi yang mungkin untuk menghasilkan produk akhir:
Untuk sampai pada hasil ini:
- Gunakan jenis huruf
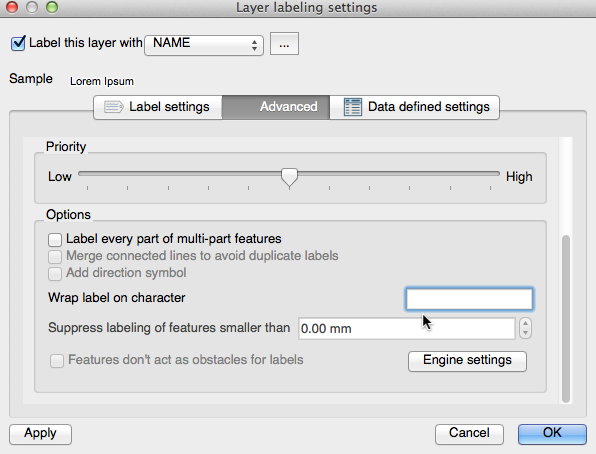
Arialdengan ukuran10dan Label distance sebesar1,5 mm. - Selain itu, contoh ini menggunakan pilihan Wrap label on character:
- Masukkan
spacepada kolom ini dan klik Apply untuk memperoleh efek yang sama.
Kembali ke teks
 Menggunakan Pengaturan Berdasarkan Data
Menggunakan Pengaturan Berdasarkan Data
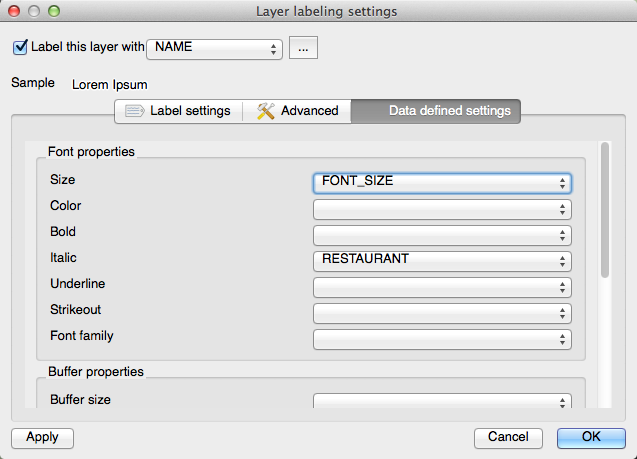
- Masih dalam modus penyuntingan, aturlah nilai
FONT_SIZEsesuai keinginan anda. Contoh ini menggunakan ukuran14untuk universitas,12untuk rumah sakit, dan10untuk tempat-tempat lain yang tersisa. - Ingatlah untuk menyimpan perubahan dan keluar dari modus penyuntingan.
- Dalam Data defined settings, lakukan langkah ini:
Hasil yang anda peroleh, jika menggunakan nilai di atas, seharusnya tampak seperti ini:
Kembali ke teks
Results for Classification
 Refine the Classification
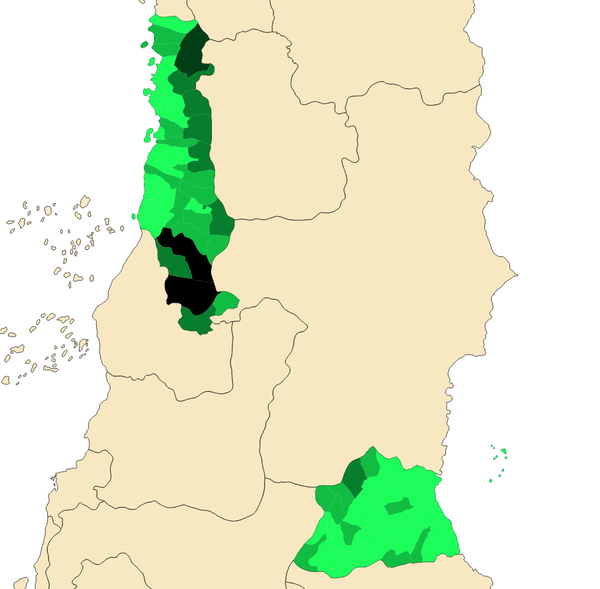
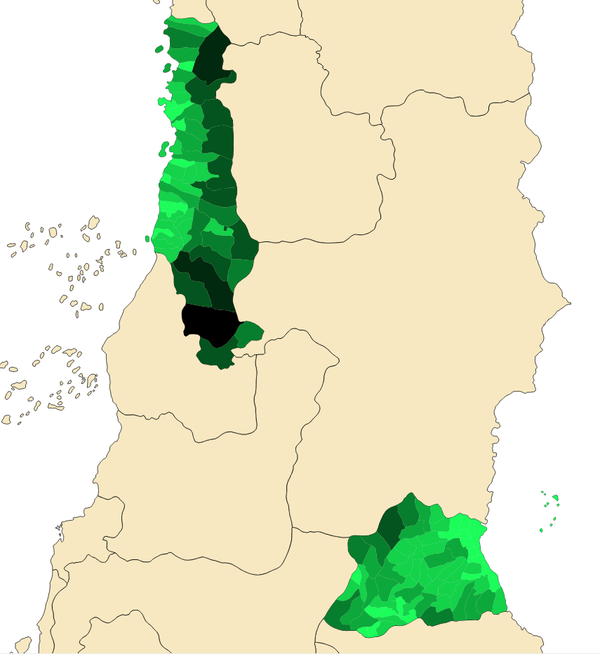
Refine the Classification
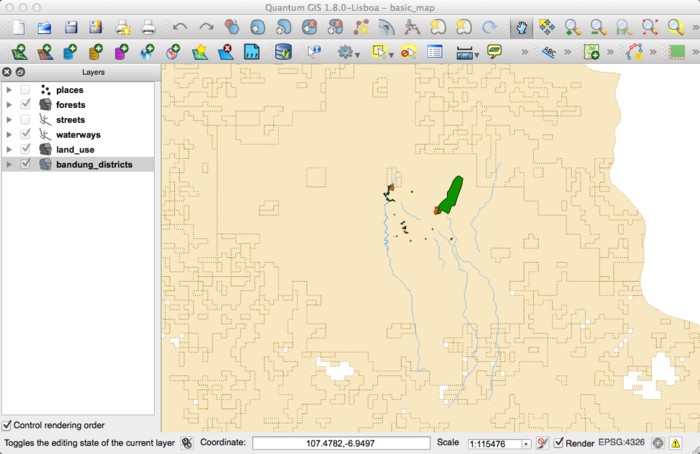
- Use the same method as in the first exercise of the lesson to get rid of the lines:
The settings you used might not be the same, but with the values Classes = 7 and Mode = Natural Breaks (Jenks) (and using the same colours, of course), the map will look like this:
Back to text
Results for Vector Analysis
 Find Important Roads
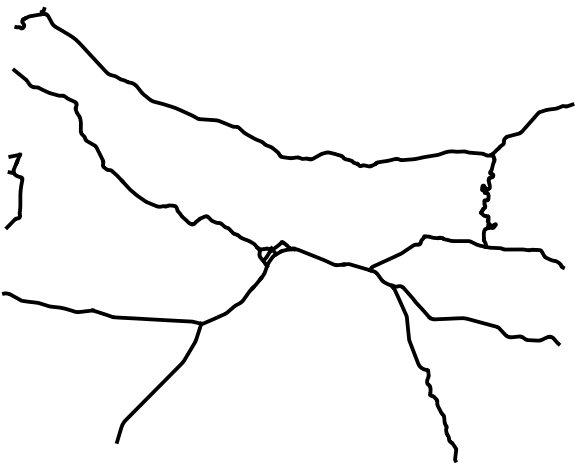
Find Important Roads
Your layer should now have these roads:
- Save this new layer (the same way you did before) under
exercise_data/residential_development/, asimportant_roads.shp. - Once the new layer has been added to your map, remove the old layer.
- If for some reason it gives you an error message saying that it can't add the layer to the map (this can happen), remember that you can add the layer yourself by using the Add Vector Layer button as you did before.
 Distance from High Schools
Distance from High Schools
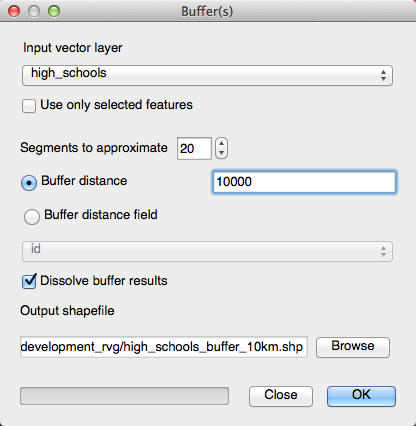
- Your buffer dialogue should look like this:
The Buffer distance is 10000 meters (i.e., 10 kilometers).
- The Segments to approximate value is set to
20. This is optional, but it's recommended, because it makes the output buffers look smoother.
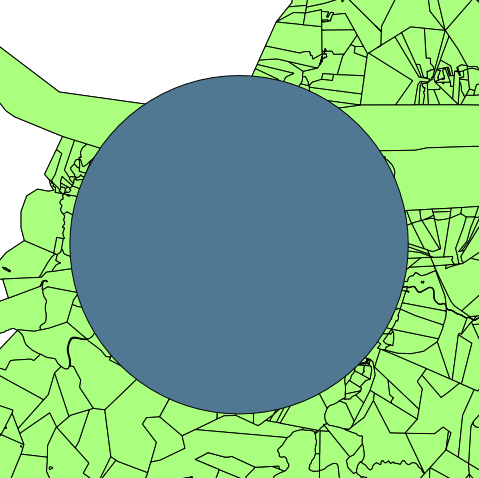
Compare this:
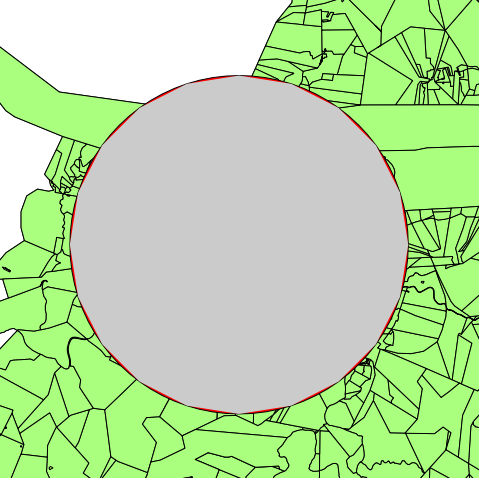
To this:
The red circle is the buffer with Segments to approximate set to 20; the gray circle on top of it is the buffer with Segments to approximate set to 5.
Back to text